MyCare Case Study
myCare is an app for scheduling medical appointments with general practitioners. By bringing the process online, myCare makes booking appointments easy for those with busy or alternative schedules.
Background
For this design sprint, my team was tasked with creating an app that solves a scheduling problem in the industry of our choice. We decided do tackle the problem of booking a doctor’s appointment because waiting on hold with a receptionist and then trying to align your availability with a doctor’s, especially on the spot, can be an unnecessarily lengthy and arduous task. This design sprint was completed over the course of 4 weeks, with work on the project restricted to 2 sessions per week, approximately 3-4 hours each.
My Role:
Research
UX Design
UI Design
Team:
Aliya Ghare
Heather Mcalpine
Mariana Gonzales Virgil
Lydia Shan
Tools:
Figma
Whimsical
Mural
Project Type
Sprint
The Problem
Booking a doctor's appointment can be frustrating. Current methods require calling the doctor’s office, often waiting on hold, then going back and forth with a receptionist over availability that may vary based on the services needed. Furthermore, as appointments must be made with a receptionist, they can only be made during business hours, which limits the time available for making appointments. These obstacles could result in individuals avoiding booking an appointment, rescheduling, missing appointments, and ultimately delaying necessary care. Our goal is to create an efficient online booking system that allows a user to quickly book appointments at any time of the day with doctors of their choice and outline the services required during an appointment.

How might we make booking a doctor’s appointment easier?
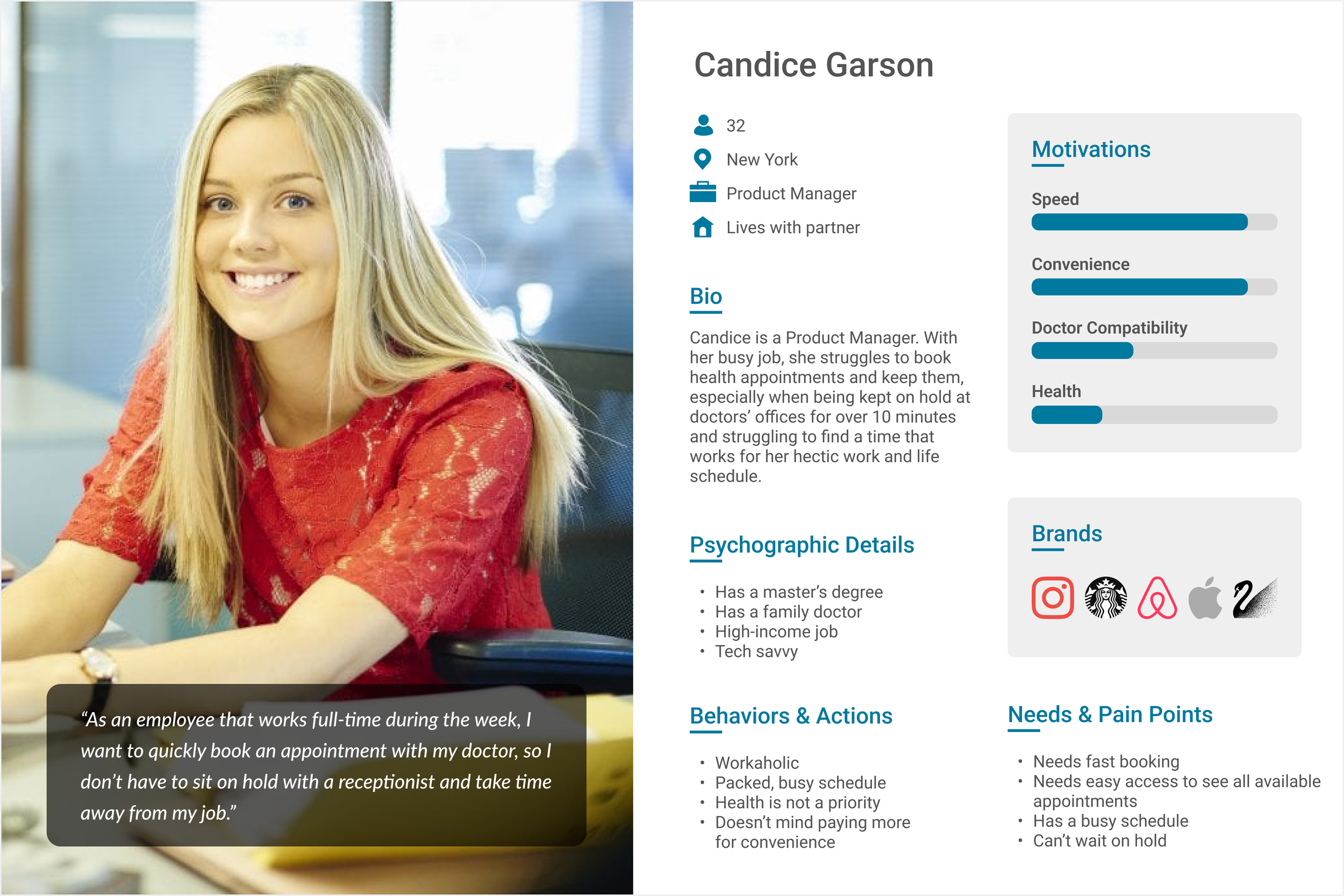
Personas
We conducted interviews and secondary research on potential users to create these personas. In order to successfully book a doctor’s appointment, our personas want more control over the process.
Ideation
My team used the Crazy 8s exercise to explore several ways in which users could book a doctor’s appointment online while considering specific issues, appointment timings, and available doctors.
User Flow
Next, my team mapped out the user flow for our app, building on the ideation process from our Crazy 8’s exercise. The user flow highlights the process of booking a doctor’s appointment and seeing upcoming appointments.
Medium-Fidelity Frames
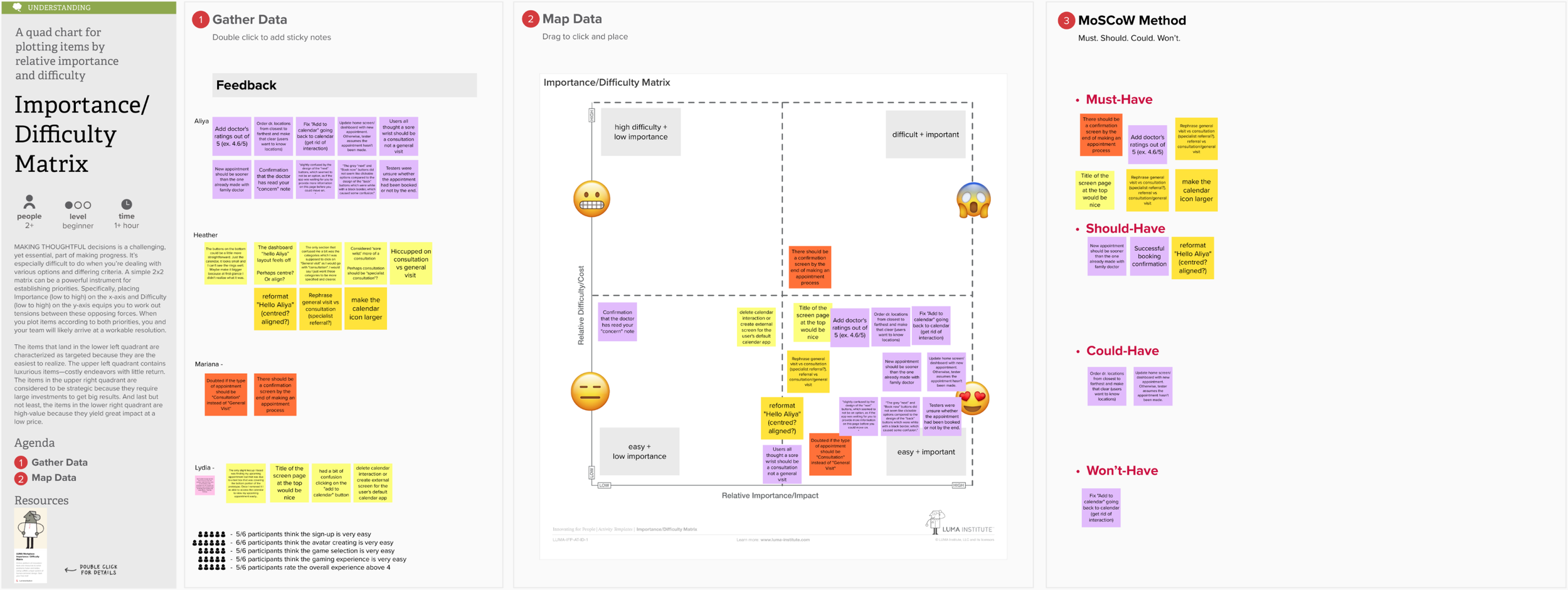
User Testing
Once the user flow and low and medium fidelity wireframes were established, my team performed user testing with 12 participants for feedback. With this feedback we continued to iterate, and in the process we began to develop a design system for the app. When we were satisfied with our iterations and finalized the design system, we moved into high fidelity mock-ups and prototyping to complete the project.
Design System
Final Prototype
Try the prototype!